Fresh Finder

My Role
UX/UI Designer
Project
Personal Project
Duration
2 months (2023)
Tools Used
Figma, Adobe XD, Google Forms

Food deserts makes accessing fresh, nutritious food a challenge for many. Fresh Finder connects communities to local gardens and fridges, making it easier for people to find and share resources.
Understanding the Market and Our Users
The Market



Opportunities for improvement
-
Other GPS food locators do not include all community resources (free gardens and fridges)
-
There is limited information about available locations (lacks user feedback, like reviews)
-
There are limited resources to combat food deserts (current solutions do not address the barrier of lack of transportation)
The Users
What makes accessing fresh food difficult?
1
"Time, because to actually find the cheapest options you need to commute."
Time
2
"Getting rides to a store in another town can be difficult on top of the cost of the actual food itself"
Transportation
3
"Access in general is a big problem for me because I can't drive"
Location
Problem Statement:
Mia, a working single mom, seeks affordable, fresh groceries or meals nearby for her children's balanced diet. Limited by budget constraints and time scarcity, she faces challenges navigating through expensive grocery options and coupon searches.
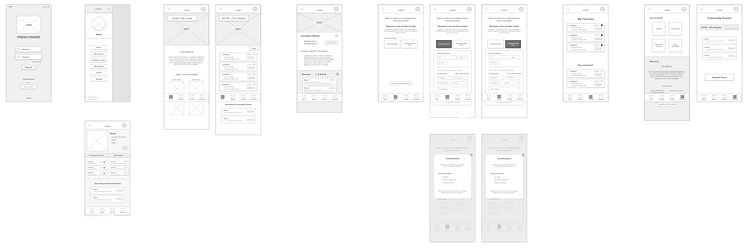
Digital Wireframes

Problem:
Solution:
Outcome:
Lack of access & transportation exacerbates food insecurity
Create a convenient way for users to request vital resources like community gardens or fridges in areas with urgent needs (food deserts)
A simplified process of requesting goods empowers users to transform their neighborhoods and directly combat food deserts
Low-Fidelity Prototype


Usability Testing
In response to user confusion and feedback from usability testing, I made the decision to relocate community events to a dedicated page within the Fresh Finder app.
This new page allows users to easily search for events in different areas, enhancing discoverability and accessibility.

Community Events page


Some users expressed concern about having to provide their own information when requesting community resources, so this section was changed to optional instead of required.
Additionally an option to automatically fill this section with the same information as the user profile was added for convenience.

Enhancing user privacy
High-Fidelity Prototype





Accessibility Considerations
01
Contrast Minimum
All colors meet the color contrast minimum requirement to be level AA compliant
02
Language Options
Language options are included in the settings of the mobile app and on the top navigation bar of the website
03
Iconograpghy
Mobile icons are accompanied by text to reduce ambiguity and make the content more accessible to more people

Takeaways
Fresh Finder showed me just how powerful design can be in tackling real-world problems. While this project never reached development, it was an eye-opening exploration of how technology can drive social impact. Even without traditional success metrics, it deepened my understanding of design’s role in society and will continue to shape my future work.
One of my biggest takeaways was the challenge of designing for diverse users. People facing food insecurity have different needs, constraints, and levels of tech access. This project pushed me to think critically about accessibility, simplicity, and how to create an intuitive experience that works for everyone.
Next Steps
1. Prototype Refinement and Testing: Continuously iterate on the prototype based on user feedback and further usability testing. Refine features, improve usability, and validate the effectiveness of the platform in addressing user needs.
2. Partnership and Collaboration: Explore partnerships with local organizations, food banks, and community initiatives to leverage existing resources and networks. Collaborate with stakeholders to enhance the platform's relevance and reach within communities affected by food insecurity.
3. Funding and Development: Seek funding opportunities to support the development and launch of Fresh Finder as a fully functional product. Secure resources and expertise to bring the platform to fruition, ensuring scalability and sustainability in addressing the challenges of food deserts.

